Generating a secure random password with vRealize Orchestrator (vRO/vCO)

It’s a fairly common requirement when creating a new user to assign a randomly generated password, so during a recent engagement I wrote a little password generator to do that. I wanted to be able to chose whether special characters were used, and the length of the password - typically if the password doesn’t used special characters I would increase the length significantly!
Characters should be randomly picked from:
- a-z
- A-Z
- 0-9
- (optional) ASCII special characters
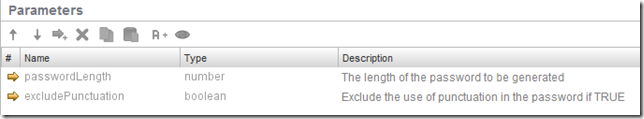
Inputs
- passwordLength - the length of the password to be generated (number)
- excludePunctuation - exclude the use of special characters if TRUE (boolean)

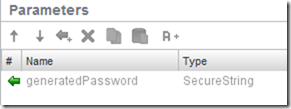
Outputs
- generatedPassword - the generated password (SecureString)

The SecureString type prevents the string from being displayed in the workflow attributes - it can be used as a normal string, but will be asterisk’d when displayed. Only a very slight security increase, but a nice touch.

Schema
A very, very simple schema - one scriptable task!

The Script
I’ve heavily commented the script, so that hopefully anyone can follow it:
function getNum() {
// Generate a random number between 33 and 126
return ((parseInt((Math.random()) * 1000) % 94) + 33);
}
function isPunctuation(num) {
// ASCII characters 33-47, 58-64, 91-96 and 123-126 are punctuation
if (((num >=33) && (num <=47)) || ((num >=58) && (num <=64)) || ((num >=91) && (num <=96)) || ((num >=123) && (num <=126))) { return true; }
return false;
}
// Initialise a string
var strPassword = "";
// Count over the password length
for (i=0; i < passwordLength; i++) {
// Get a random number
nextCharacter = getNum();
// If we are excluding punctuation
if (excludePunctuation) {
// Check if the random number is punctuation and get a new one until it's not
while (isPunctuation(nextCharacter)) {
nextCharacter = getNum();
}
}
// Add the character to the string password
strPassword = strPassword + String.fromCharCode(nextCharacter);
}
// Write the password to the log - for testing only!
System.log("Secure password generated: " + strPassword);
// Assign the string to the secureString Output parameter.
generatedPassword = strPassword;Testing
The proof of the pudding is in the eating, as they say! I’ve left a line in the script to log the plaintext of the password so that it can be tested - that should be commented out or deleted if you’re planning on using the script!
| 13 Characters with punctuation |
| 20 Characters, without punctuation |
Download
You can download the workflow here - New-SecurePassword (zip)